こんにちは。ひたすら引きこもりのAsacoです。
というのも。。。
Webサイト制作
のため作業に没頭しておりました。
全くの未経験者が1ヶ月半でゼロからオリジナルのWebサイトを作れるようになりました。サイトはまだまだ枠組みだけで改良しないといけないところだらけですが、イタリアで就労の滞在許可証を取得した時に近い達成感を得られたので、興味がある方は是非トライしてみてはいかがでしょうか。

Webサイトをゼロから全て自分で作ってみようと思った理由
立ち上げ当初はやはりスムーズにいかないことが多かっただけに、更新頻度が少ないこのブログであってもわたしなりに愛着があります。時折、もう少し自分の好きなように模様替えできないかなぁと思っていました。
好きなように手を加えるにはプログラミングの知識が必要で、たまにGoogle先生に聞いたくらいでは理解できず。まとまった時間があれば集中して学びたいなぁと数年前から感じていましたが、時間は自ら確保しないと生み出せないもので、1年間という短い期間でしたが3月末にお仕事を辞めました。
話が逸れますが、36歳で公務員辞めてイタリアへ留学した時に比べれば、不安なんて無いに等しいです。人生自分さえ希望を捨てずに前向きに歩み続ければ必ずその時の自分に相応しいチャンスはやってくるので、そこに飛び乗れるよう準備をすればいいと、イタリアに居た8年間で学びましたので。
話を戻すと、コロナ禍によるステイホームも「よし、やるなら今だ!」と後押ししたのは確かです。テレワークやオンライン講座が一気に広がり、自宅にいながら色々な講座に申し込める。
そして、今後の自分の人生を考えると、車イス生活で通勤しながら家事も介護もこなすのはいずれ体力的にも限界がくるだろうと感じていました。やはり約2年前の手術が身体には負担になっていて、加えて術後から更年期障害に悩まされ、心身ともに疲労が溜まりやすく抜けにくい状態になりました。更に昨年は完全帰国による環境の変化や母の介護、そして母を天へ見送り、わたし自身疲れ果てていて年末から春頃までは疲労困憊のひどい状態でした。

大好きなイタリア語もできず、自分の時間が平日の昼休み1時間しかなく、日々倒れ込むように寝て、寝ても疲れはとれず、母のいない寂しさは込み上げるばかりで仕事中にも涙があふれ、腹痛のフリして慌ててトイレへ駆け込んだりと、あの頃は弱々Asacoでしたね。あのままの生活が続いたら6年前の脳梗塞により左半身が不自由な父を虐待していたような気がします。
ということで、年度末で仕事を辞めて、午前中はイタリア語と英語を勉強し、午後はプログラミングを学び、フリーランスに向けて準備しよう!と年始に決意。
決めたら即行動。オンラインの自宅学習サポートに申し込みました。
どこで何を学ぶのか
わたしが申し込んだのはテックアカデミーのWebデザインコースとWordPressコース
です。4月5日からWebデザインコースが開始、5月17日から後半のWordPressコース。
テックアカデミーに決める前に1週間の無料体験を受けてみました。今はたくさんのオンラインスクールや自宅学習サポートがあり、無料体験できるところも多いので、いくつか試してみてから自分の好みで選べばいいと思います。申し込む前の個人的な印象としてはどこもあまり大差なさそうに感じました。
一方で、何を学ぶのかはよく検討しないと結果的に費用が無駄になってしまいます。自分にとって一番興味があるコースに申し込まないと継続できない可能性が高くなるからです。コースやコース内容によっては逆に申し込むスクールが決まってしまうのかもしれません。
一言でプログラミングといってもわたしの想像以上に様々な言語があり、わたしの場合、何を学ぶのかどんなコースを選ぶのか、それ自体がひと仕事となってしまいましたけど、結果上記の2つに絞り込みました。
この記事を書いている今は、ちょうどWebデザインコースが無事終了しホッと一息休憩中です。
Webデザイン
正直、わたしのレベルは「Webデザインって何をどうするの?」というところからスタートしてるので、まぁ習得には時間がかかるだろうと予測はしていました。加えて、わたしは理解するまでに非常に時間がかかるので、予定期間内に終了できるように毎日必死でした。午前中に語学の勉強!なんて言ってられず、あっという間に毎日作業オンリーに。苦笑
どんなものにもセオリーがあって、Webデザインの場合は
- 企画(何を発信するのか、サイトのターゲットは誰なのか等)
- 枠組みづくり(ワイヤーフレーム)
- イメージ具体化(デザインカンプ)
- サイトづくり(コーディング)
との流れでした。
まず最初に躓いたのはデザインカンプを作るために使用したPhotoshopの使い方。慣れないわたしには難しくて小さいバナーを作る課題で丸1日かかってしまい、先が思いやられるなぁと不安が過りました。
毎日15時から23時まではチャットで質問が可能なので、自分で調べても分からないところは質問ができますが、最初の頃は分からないところが分からない、けど想像通りの結果が得られない、どう質問していいかさえ分かりませんでした。
チャット質問は即回答が来ます。あ〜その間にトイレ行こうっと!と行って戻ってきたら回答が届いているくらい早い対応です。
更に、週2回ほど担当メンターとビデオ通話で30分ほど面談でき(メンタリング)、分からないとこを直接聞いたり、学習上の不安や今後のために参考のお話など様々な相談ができます。わたしの担当の方はクール紳士で理知的で教え方も上手でしかもイケメン!毎回メンタリングの時間が楽しみで、この方のおかげで次回の目標を次々とクリアできました。
学習ごとに課題があり、学習内容が進むにつれて課題のボリュームが増えてきます。最後の課題はオリジナルサイトを制作することで、上記の1から4までの作業を全て自力でこなしていくことになります。
既に前レッスン課題がボリュームたっぷりでヘロヘロだったのですが、ここまで来たからには全課程合格して終了したい!と強い思いもあったので、とにかく作業するしかありません。
Photoshop少し慣れてきたかも!と喜ぶのも束の間、コードの仕組みがなかなか理解できず、何が間違っていて希望通りの表示にできないのか、原因を探すのにかなり時間がかかりました。おそらくチャットで質問すればすぐに回答を得られたと思いますが、多少自分で考えてトライしてみないと、学習にならないと思い、可能な限り自分で調べていました。で、何時間も格闘した後どうにもならなくなってチャットで質問すると、たいてい超ケアレスミスだったりして。苦笑
また、スマフォとパソコン表示を意識したデザインとコーディングが必要なので、その対応にもわたしの頭は常にアクセルフル回転状態でした。
つくづく思うけど、若いうちにたくさんのことを学んでおけば良かった!
課題オリジナルサイト
最後の課題はオリジナルサイトの制作です。企画からコーディングまでの全て自力で作業します。メンタリング最終回前にオリジナルサイトを提出する、と最終目標設定をしていたので、追い込み作業。滑り込みで課題提出したところ、なんと1回で合格することができました!
オリジナルサイトを作り上げるという喜びがこんなに大きいものだと予想しておらず、かなり興奮し、睡眠不足で疲れていたはずなのにその日の夜はなかなか寝付けず。笑
最終回のメンタリングでは担当の方も一緒に喜んでくださって、お褒めのお言葉をいただきました。
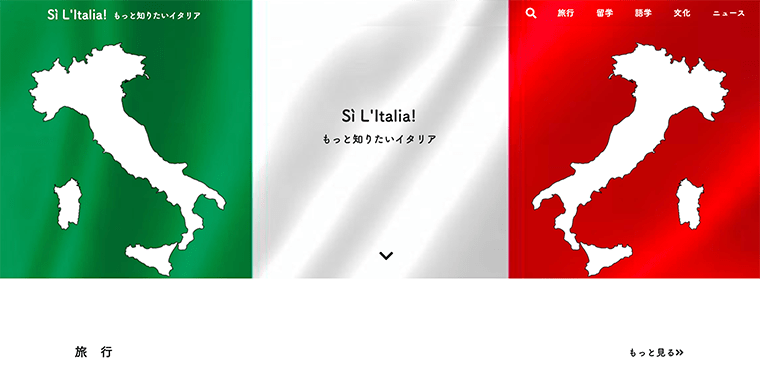
どんなサイトを作ったか?
もちろん大好きなイタリアについてです。

サイト情報はフェイクです。また、まだまだ技術的に乏しいのでまだ最終形ではありませんが、我ながらよく頑張ったなぁと自負しております。特に、スマフォとパソコン表示を整えるためヘッダーとメニューとフッターには苦労しました。検索窓(まだ検索はできないけど、虫眼鏡に触れると検索窓が開く)の設置はなんと丸1日かかりました。
(追記:2021.6.23現在、WordPress化し検索できるようになりました!)

みなさん、是非是非見てください、自作オリジナルサイト!(表示エラー等ありましたら知らせていただけるとありがたいです。)
後半のWordPressコースも頑張ります。